تکنولوژی در صنایع دوربین مداربسته
مقالات تخصصی در زمینه تکنولوژی حفاظت تصویری ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بسته/تکنولوژی در صنایع دوربین مداربسته
مقالات تخصصی در زمینه تکنولوژی حفاظت تصویری ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بسته/انتشار ویدئو در سایت با HTML5
قرار دادن ویدئو در سایت با HTML5
با استفاده از HTML5 و معرفی تگ ویدئو، نویسندگان وب اکنون قادرند از مزایای پیشرفتهای اخیر در رمزگذاری رسانهها استفاده کنند. این کدکهای ویدئویی (video codecs) به طور قابل توجهی فشردهسازیهای بهبود یافتهای را با فرگمنتیشنهای قابل مشاهده (گسستگی) کمتر ایجاد میکنند. افزایش تقاضا در اینترنت برای محتوای ویدئویی از جمله فیلم، یوتیوب، سرویسهای آنلاین بازی ویدئویی هر ماه بیشتر و بیشتر میشود.
همه این ترافیک جدید باعث شده است که برای شرکتهای مختلف ایجاد انگیزه شود تا ویدئو کدکهای کارآمدتری را تولید کنند که هم سرور و هم بارگذاری ترافیک کاهش یابد. همچنین تعداد دستگاههایی که قادرند این محتوا را استفاده کنند در حال افزایش است. با استاندارد سازی بر روی تعداد کمتر کدکها، تولیدکنندگان سختافزار همچنین قادرند شروع به افزودن رمزگشایی سریعتر سختافزارها در دستگاههای جدید بکنند.
در دنیای مرورگر وب؛ موزیلا، گوگل و اپرا بر اساس webm که قالبی چند رسانهای برای ارائه یک فرمت ویدئویی آزاد و با کیفیت بالا است و همچنین OGG، استاندارد سازی شده اند، بنابراین این کد به دلیل تداخل با ابزارهای داخلی مرورگر کار نمیکند. برای انجام این کار باید فرمت ویدئوی شما .mp4 باشد. این در حالی است که اینترنت اکسپلورر و اپل سافاری از فرمت کانتینر MP4 با MPEG-4 AVC (Audio Video CODEC) استفاده میکنند.

استفاده کردن از تگ ویدئو بسیار آسان است، بخصوص هنگامی که با پیچیدگی جاسازی کد در هنگام وارد کردن ویدئو با فلش مقایسه میشود. کدی که در زیر نشان داده شده برای ایجاد فریم ورک video player است و این کد برای ویدئو یک لایهبندی ساده ایجاد میکند. کد html چیزی شبیه به کد زیر است:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Video Player</title>
<style>
body { font-family: sans-serif; border: 0; margin: 0; padding: 0; }
header { text-align: center; }
#player { display: table; width: 100%; padding: 4px; }
#player > div { display: table-cell; vertical-align: top; }
</style>
</head>
<body>
<header>
<h1>HTML5 Video Player</h1>
</header>
<section id="player">
<div> <!-- The video will appear here-->
</div>
</section>
</body>
</html>
چگونگی اضافه کردن تگ ویدئو در HTML5
بسیاری از توسعه دهندگان و طراحان وب وجود دارند که هنوز در مورد قرار دادن ویدئو بر روی صفحه وب خود با کمک HTML5 تحقیق و بررسی نکردهاند. فکر میکنند فرایند پیچیده و مشکل است اما واقعا اینگونه نیست. یک کد ساده که میتواند در اضافه کردن یک ویدئو به صفحه وب به شما کمک کند به شرح زیر است:

بدیهی است که این کد تنها زمانی کار میکند که یک video player با موفقیت به وبسایت اضافه شود و این کار باید بدون استفاده از هر گونه نرمافزار سایتهای دیگر (third party) انجام شود. مسئله پیچیده اصلی زمانی شروع میشود که با نوع مرورگر وب برخورد میکند که برای مشاهده چنین ویدئوهایی همراه با رمزگذری ویدئویی استفاده میشود؛ از آنجایی که Syntax (نحوه نوشتن و قرارگیری کلمات و عبارات به صورت صحیح در یک زبان برنامه نویسی) نقش بسیار کمی را در کل فرایند ایفا میکند. پیچیدگیها و مسائلی که از مرورگرها به وجود میآید زیاد غیر معمول نیستند، زیرا برنامه نویسان وب همیشه در گذشته با چنین مسائلی رو به رو بودهاند. همینکه یک نسخه جدید از مرورگری در دسترس است، نگرانی در مورد سازگاری آنها به وجود میآید. این امر مجبور کرده است توسعه دهندگان و طراحان وب اطمینان حاصل کنند که مرورگرهای جدید مانند کروم 4 و حتی اینترنت اکسپلورر با موفقیت استانداردهای جدید را پیاده سازی کردهاند که به ویدئو اجازه میدهد از طریق کد جاسازی شده اجرا شوند.
استفاده از HTML5 برای انتشار ویدئو دارای محدودیتها و نقاط ضعف خود میباشد. محدودیت اصلی که در اینجا به وجود میآید این است که HTML5 به کاربران اجازه نمیدهد یک ویدئو را به صورت تمام صفحه (full screen) ببینند. برخی مرورگرها از نمایش تمام صفحه پشتیبانی میکنند اما بسیاری از آنها این پشتیبانی را نمیکنند. علاوه بر این، پخش کننده با یک منوی بسیار ساده است؛ بدان معنا که امکان سفارشی سازی منو با توجه به سایت کم است تا بتواند مرتبط تر با نام تجاری شود. یک مثال ساده میتواند گوشههای video playback باشد. تغییرات در این گوشهها به دلیل استفاده از مرورگرهای مختلف رخ میدهد. برای مثال در فایرفاکس یک ویدئو ممکن است کمی عادی با گوشههای گرد به نظر برسد، اما در مرورگرهایی مانند کروم video playback ممکن است چهارگوش توپر باشد که رسمی تر به نظر میرسد.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
چگونگی اضافه کردن ویدئوی HTML5 به یک صفحه وب
1- در ابتدا اپلیکیشن Easy HTML 5 Video را باز کنید
2- فایل ویدئو را به پنجره اصلی بکشید و یا بر روی select new video کلیک کنید.
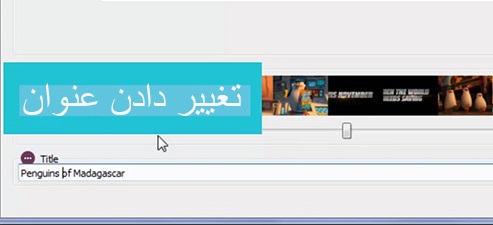
3- عنوان ویدئوی خود را تغییر دهید.

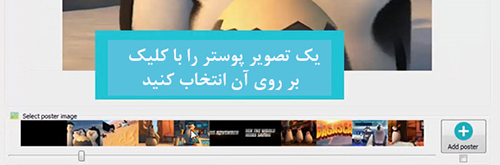
4- میتوانید از طریق کلیک کردن بر روی تصاویر کوچک، یک پوستر را تنظیم کنید. همچنین میتوانید پوستر خاص خود را با کلیک بر روی دکمه Add poster اضافه کنید.

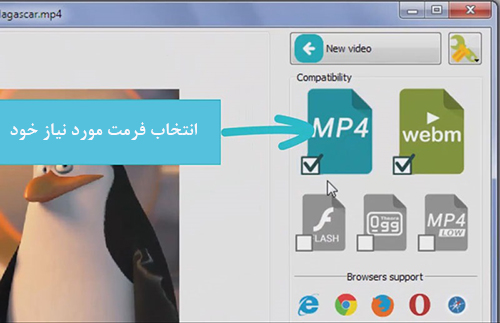
5- فرمتهای مورد نظر خود را انتخاب کنید. ویدئوی شما به آن تبدیل خواهد شد.

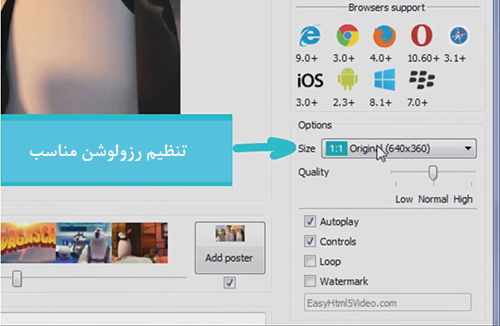
6- وضوح مناسب را تنظیم کنید. همچنین میتوانید گزینههای دیگر را تغییر دهید. برای مثال میتوانید واترمارک خاص خود را که بر روی ویدئو نشان داده خواهد شد را تنظیم کنید.

7- تبدیل شدن شروع میشود
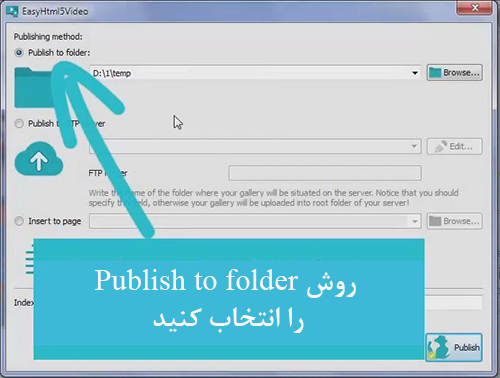
8- روش Publish to folder را انتخاب کنید تا مسیر ویدئوی تبدیل شده انتخاب شود.

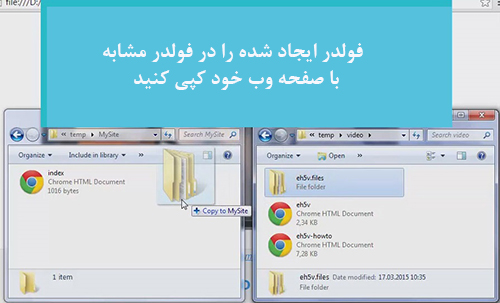
9- فولدر ایجاد شده eh5v.files را در جایی که صفحه html شما واقع شده کپی کنید.

10- فایل eh5v-howto.html را باز کنید. کد html5 video را کپی کنید.

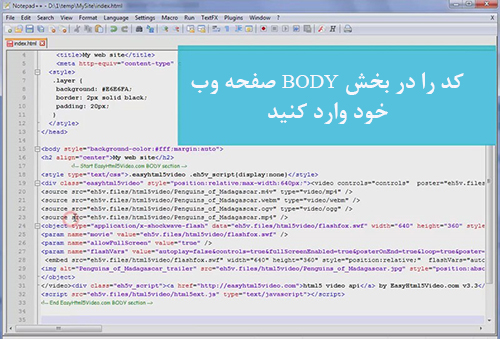
11- صفحه html خود را باز کنید و کد را در بخش BODY در جاییکه میخواهید ویدئو دیده شود وارد کنید (paste).
12- ویدئوی شما در سایت قرار گرفته است.

همانطور که میبینید وب در حال تغییر است، در گذشته برای نمایش ویدئو در سایت مجبور به استفاده از پلاگینهای مختلف برای اینکار بودید. در حال حاضر اینکار توسط خود مرورگر انجام میشود. HTML5 این قابلیت را به شما میدهد که به راحتی ویدئوی خود را در صفحه و توسط خود مرورگر نمایش دهید. البته باید این نکته را در طراحی سایت خود در نظر داشته باشید که این کد فقط بر روی مرورگرهای مدرن سازگاری کامل را دارد. برای اجرای ویدئوهای خود بر روی تمام مرورگرها باید از پلاگینهایی مانندFlash video player استفاده کنید.
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.


























