تکنولوژی در صنایع دوربین مداربسته
مقالات تخصصی در زمینه تکنولوژی حفاظت تصویری ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بسته/تکنولوژی در صنایع دوربین مداربسته
مقالات تخصصی در زمینه تکنولوژی حفاظت تصویری ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بسته/دانلود قالب های آماده و رایگان جومولا
درباره جوملا
یک سیستم مدیریت محتوای رایگان و متن باز (CMS) برای انتشار محتوای وب سایت است. جوملا تا به حال جوایر متعددی را به دست آورده است. این CMS به شما امکان می دهد تا برنامه های قدرتمند آنلاین ایجاد کنید. جوملا یکی از محبوب ترین نرم افزارهای وب است.
یک سیستم مدیریت محتوا چیست؟
یک سیستم مدیریت محتوا، یک اپلیکیشن کاربردی است. مدیریت محتوا، به ایجاد،ویرایش ، بایگانی، همکاری، گزارش، توزیع محتوای وب سایت، و سایر اطلاعات اشاره دارد.
جوملا ! در دنیای آنلاین
جوملا در سراسر دنیا برای استفاده میلیون ها وب سایت از تمام اشکال و اندازه های مختلف استفاده می شود.
جوملا می تواند برای موارد زیر استفاده شود:
- وب سایت های شرکت ها ، اینترانت و اکسترانت
- وب سایت های کسب و کارهای کوچک
- مجلات، روزنامه ها و نشریات آنلاین
- رزروهای آنلاین و تجارت الکترونیک
- وب سایت های غیر انتفاعی و سازمان ها
- وب سایت ها و پورتال های مبتنی بر جامعه، مدرسه و کلیساها
- صفحه های خانگی شخصی یا خانوادگی
آیا می توانم به عنوان یک توسعه دهنده از جوملا استفاده کنم؟
برخی از شرکت ها و سازمان ها دارای مقرراتی هستند که فراتر از چیزی است که در جوملا است. در این موارد فریم ورک قدرتمند جوملا این کار را به آسانی می کند.
فریم ورک جوملا، به راحتی و به سرعت قادر به ساخت وب سایت است برخی از خصوصیات جوملا شامل موارد زیر است:
- سیستم های کنترلی
- ابزار گزارش داده
- پل های کاربری
- سیستم های تجارت الکترونیک
- سیستم رزرو
- ابزارهای ارتباطی
از زمانی که جوملا بر پایه PHP و mysql بوده است شما می توانید با استفاده از این پلت فرم، وب سایت های قدرتمند بسازید.
چرا باید از جوملا استفاده کنیم؟
جوملا دارای مزایای بسیاری نسبت به رقبای خود است. علاوه بر آن یک سیستم مدیریت محتوای کامل همراه با یادگیری آسان ، راه اندازی سریع وارزان است.
جوملا کاملا رایگان است. جوملا یک سیستم مدیریت محتوا باز است این به این معنا است که هر بخش از پلت فرم برای بازبینی و حتی تغییر یا برآورده ساختن نیازهای شخصی کاملا باز است.
آیا شما فکر می کنید که جوملا برای شما مناسب است؟
جوملا برای طیف وسیعی از انواع وب سایت ها مفید است. جوملا فوق العاده چند منظوره است و می تواند برای طیف وسیعی از وب سایت ها مورد استفاده قرار بگیرد. از جمله وب سایت های که می توان به وسیله جوملا ساخت مانند:
- فروشگاه های آنلاین
- سیستم های خدمات مشتری
- فهرست های دایرکتوری
- تبلیغات پورتال
- سایت رزرو آنلاین
- سایت کسب و کار
- سایت شرکتی
- مجله آنلاین
- سایت روزنامه
- سایت شخصی
سیستم مدیریت محتوا چیست؟
یک سیستم مدیریت محتوا که cms هم به آن گفته می شود، یک سیستم است که به شما امکان می دهد تا اطلاعات را به راحتی و به طور موثر مدیریت کنید. اطلاعات می تواند هر چیزی باشد. می تواند یک مقاله ساده و یا یک سیستم مدیریت محتوا پیچیده باشد.
cms نه تنها سازماندهی و مدیریت محتوا است، بلکه می تواند به گروه های مختلف کاربران دسترسی داشته باشد و این مزیت بسیار عالی است. مسلما شما مایل به تقسیم مسئولیت های مختلف مانند ناشر سردبیر، نویسنده و غیره هستید. گردش کار اولیه یک cms می تواند شامل مراحل زیر باشد:
نویسنده با ایجاد یک مقاله شروع به کار می کند. در این مرحله وضعیت مقاله برای نویسنده به صورت پیش فرض است. کسی که مجوز دسترسی دارد، می تواند به مقالات دسترسی داشته باشد. البته باز هم اگر اجازه دسترسی به افراد دیگرهم داده شود، آنها هم می توانند به مقالات و ویرایش دسترسی داشته باشند. در نهایت این وظیفه ناشر است که اطمینان حاصل کند که محتوای مناسب نشر پیدا می کند.
مزایای جوملا چیست؟
- نصب راحت فقط با یک کلیک
- پایدار و دارای مستندات عالی CMS
- تجارت الکترونیک
- مقادیر زیاد قالب های آماده و رایگان با قابلیت های فراوان
- مناسب برای ساخت سایت های چند رسانه ای و شبکه های اجتماعی
- در صورت پیکر بندی با معماری سخت افزاری مناسب، بسیار مقیاس پذیر است و می تواند ترافیک را اداره کند.
قالب های جوملا
اگر شما در یک کسب وکار توسعه وب سایت کار می کنید، شما باید اهمیت قالب ها را بدانید. قالب ها کمک می کنند شما وب سایت خود را با سرعت بیشتری توسعه دهید.
قالب ها نیمی از کار شما را انجام می دهند اما همه قالب های جوملا بدون هزینه نیستند. دو نوع قالب برای جوملا وجود دارد، قالب های رایگان و قالب های هزینه دار جوملا. قالب های پولی جوملا ، قالب هایی هستند که شما باید آنها را باید خریداری کنید و اغلب دارای قابلیت ها و ویژگی های بیشتری نسب به قالب های رایگان هستند.
قالب های رایگان جوملا ، بسیاری از سبک ها ، سفارش ها ، صفحات گزینه و ویژگی های دیگر را ارائه می دهند. وب سایت های جالب و زیبایی می توان به وسیله قالب های رایگان طراحی کرد.
ممکن است فکر کنید تفاوت بین قالب های رایگان و قالب های پولی جوملا چیست؟
در واقع قالب های پولی جوملا بسیاری از عناصر و ویژگی های اضافه را ارائه می دهند. آن ویژگی ها معمولا با قالب های رایگان جوملا ارائه نمی شوند. اما با این حال با قالب های رایگان جوملا هم می توان وب سایت های حرفه ای طراحی کرد.
زمانی که شما تصمیم می گیرید که شروع به گسترش کسب و کارآنلاین خود کنید ممکن است بسیاری از عوامل بر تصمیم گیری شما تاثیر بگذارند. احتمالا زمان و بودجه بندی در میان بسیاری از افراد پرنفوذترین عوامل هستند. حتی این دو عامل هم می توانند گاهی بر روی تصمیم شما تاثیر بگذارند. اگر شما بودجه و زمان بندی محدود دارید، قالب های رایگان می تواند گزینه مناسب تری باشد.
تعداد زیادی از قالب های رایگان جوملا وجود دارد ولی پیدا کردن یک قالب مطابق با آنچه که شما نیاز دارید هم می تواند نیاز های شما را برآورده کند هم ریسپانسیو باشد وهم مرسوم باشد.
روش انتخاب
ویژگی و طراحی: ابتدا قالب های جوملا3 را مورد بررسی قرار می دهیم. ویژگی های بیشتر مانند سفارشی سازی با قالب های رایگان جوملا در دسترس است.
محبوبیت و نظرات: قالب های خوب، همیشه همراه با نظرات خوب هستند و همیشه محبوب هستند. در زیر لیستی از قالب های جوملا را بررسی می کنیم.
به روز رسانی فرکانس: ویژگی ها و عملکردهای جدید با به روز رسانی ها منتشر می شوند. بنابراین لازم است که فرکانس ها به روزرسانی شوند.
قالب مورف
آیا در حال جستجو برای یک قالب جوملا، با طرح بندی های مختلف و زیبا، صفحات ساخته شده و تعداد زیادی از عناصر و سفارشی سازی هستید؟
شما می توانید از تعداد زیادی از قالب های پولی جوملا استفاده کنید. اما اگر شما نمی توانید هزینه ای پرداخت کنید. ما به شما قالب رایگان مورف را معرفی می کنیم.
مورف به عنوان یکی از بهترین قالب های رایگان در سال 2018 محسوب می شود. این قالب با فریم ورک معروف بوت استرپ ساخته می شود.
با مورف شما می توانید ، وب سایت های متفاوتی ایجاد کنید. زیرا این قالب می تواند شش پوسته زیبا فراهم کند. می توانید از 12 هدر مختلف هدری را انتخاب کنید که با وب سایت شما متناسب تر باشد.
شما انتخاب می کنید که وب سایت شما چگونه به نظر برسد. مورف منوی شما را می سازد . شما می توانید مگا منو، منو خالص ، منو ناوبری ، منو کشویی و منو دلخواه خود را انتخاب کنید.
بلیغات درون متنی/
اگر تمایل دارید خدمات درب شیشه ای ، راهبند ، دوربین مدار بسته و کرکره برقی را به بهترین قیمت و با کیفیت ترین خدمان نصب را در تهران و کل ایران داشته باشید با شرکت قائم درب تماس بگیرید.
تبلیغات درون متنی
خصوصیات کلیدی:
- 6 پوسته حیرت انگیز
- فریم ورک های قوی
- صفحات از پیش ساخته شده
- دستگاه های 100% ریسپانسیو
- تغییرات سربرگ
- سفارشی سازی
- کنترل تایپوگرافی نهایی
- مگامنو
- دراگ و دراپ صفحه
- پشتیبانی RTL
- بیش از 50 عنصر
قالب زنیس
زنیس قالب رایگان جوملا است . دارای ویژگی های برجسته و 100 در صد ریسپانسیو است. اگر شما به دنبال یک قالب رایگان برای ساخت وب سایت برای کسب و کار خود هستید، زنیس یک قالب مناسب برای شما است. زنیس با فریم ورک محبوب بوت استراپ در قسمت جلویی بوت استراپ شکل گرفته است. این قالب به شما کمک می کند تا سایت های حرفه ای را به آسانی بسازید. همچنین با استفاده از این قالب شما می توانید سایت خود را به هر شکلی که می خواهید سفارشی سازی کنید.
Quix بیش از 50 عنصر دارد که به شما اجازه می دهد آن را با زنیس ترکیب کنید.
خصوصیات کلیدی:
- کاملا ریسپانسیو
- طراحی زیبا و تمیز
- بی نهایت صفحات سفارشی
- مگامنو
- دراگ و دراپ
قالب هیلکس
این قالب فقط یک قالب و یا افزونه معمولی نیست، در واقع یک بسته کامل از چهارچوب قالب جوملا 3 است. این قالب بسیار قابل تنظیم و کاربرپسند است. زمانی که با این قالب طراحی می کنید نیازی به نوشتن حتی یک خط کد ندارید.
هلیکس همراه بوت استراپ و فونت های جذاب می آید. این قالب مدرن برای ایجاد سایت های حقوقی، نمونه کار، کسب و کار، شخصی و خلاقانه استفاده می شود.برای افزایش قابلیت خواندن سایت، هلیکس گزینه های تایپوگرافی پیشرفته ارائه می دهد.
خصوصیات کلیدی
- استفاده از فونت های معروف
- لایه بندی ریسپانسیو
- ژتراتور مگامال
- فرم ارسال مقاله
- بوت استراپ 3/3
- تایپوگرافی پیشرفته
- زمینه سفارشی
قالب Purity
این قالب یکی از قالب های رایگان جوملا است. این قالب با فریم ورک بوت استراپ ساخته می شود. بنابراین قابلیت مشاهده شدن با هر دستگاهی را دارد. با اکثر افزونه ها سازگار است و به راحتی با تنظیمات ThemeMagic و Layout قابل تنظیم است.
قالب purity طرح بندی های مختلف حیرت آوری را مانند مجله ها، شرکت ها ، نمونه کارها ، وبلاگ ها ، واژه نامه ها وغیره ارائه می دهد.
خصوصیات کلیدی:
- ساخته شده با بوت استراپ 3 و فریم ورک t3
- کاملا ریسپانسیو
- سازگاری کامل با افزونه ها
- قابل برنامه ریزی
- پشتیبانی از زبان RTL
هلیم
هلیوم یک قالب رایگان است که توسط فریم ورک جانتری طراحی شده است. این قالب، هدر آسان قابل تنظیم، فوتر و منو را ارائه می دهد.هلیم همراه با مدیریت طرح بندی باعث می شود بسیار آسان بتوانید آن را سفارشی سازی کنید. هر گامی که برای ساخت وب سایت خود بر میدارید ضبط می شود بنابراین به راحتی می توانید به مرحله قبل برگردید و آن را ویرایش کنید.
هلیوم شامل ویرایشگر قدرتمند منو است. شما تمام این ویژگی ها و امکانات را بدون هیچ هزینه ای می گیرید.
خصوصیات کلیدی
- دارای شش سبک از پیش تعیین شده
- فریم ورک جانتری
- تایپوگرافی سفارشی
- کاملا ریسپانسیو
- پشتیبانی RTL
- مستندات پرمحتوا
قالب فورت
فورت یک قالب رایگان با بسیاری از ویژگی های منحصر به فرد و هیجان انگیز است. طراحی هایی که با فورت انجام می شود با اکثر وب سایت ها سازگار است. فورت بسیاری از قابلیت ها مانند تصاویر سفارشی، محتوای سفارشی، رنگ های برجسته و زیبای سفارشی، گزینه فونت های سفارشی، فعال و یا غیر فعال کردن حروف بزرگ، تنظیم رنگ پس زمینه و سایر امکانات را عرضه می کند.
این قالب به شما یک وب سایت کاملا ریپسانسیو، همراه با گزینه ای برای فعال و یا غیر فعال کردن حالت ریسپانسیو می دهد. با این قالب همچنین می توانید منطقه و یا قسمت هایی را که نمی خواهید در تلفن همراه و یا تبلت خود نشان دهید ، پنهان کنید.
بخش های پنهان در دستگاه های خاص نمایش داده نمی شود. فورت به شما 40 موقعیت برای ماژول های خاص منو را ارائه می دهد.
فورت می تواند تمام این ویژگی های خارج العاده را نمایش دهد.
ویژگی های کلیدی:
- بیش از 600 فونت گوگل
- فونت های سفارشی
- طراحی تعاملی
- طراحی ریسپانسیو
- ماژول های سفارشی
- پشتیبانی RTL
قالب مجله
مجله یکی از محبوب ترین قالب های رایگان جوملا برای پورتال های خبری و وبلاگ نویسان است. با این قالب می توانید در کوتاه ترین زمان، به راحتی وبلاگ های مدرن و زیبا طراحی کنید. وجود ماژول های پر قدرت News Show Pro و Tabs در این قالب باعث شده است ساخت وبلاگ و مجلات آنلاین بسیار زیبا و سریعتر از سایر قالب ها باشد.
ویژگی های کلیدی
- کاملا ریسپانسیو
- صفحات ساخته شده
- چیدمان مدرن مقالات
- کنترل تایپوگرافی
قالب شهاب سنگ
شهاب سنگ یک قالب شگفت انگیز و فوق العاده برای مجلات و اخبار است. این قالب تمام ویژگی های ضروری برای یک سایت خبری و مجله را پوشش می دهد.
شاید بپرسید چرا باید این قالب را انتخاب کنیم؟ پاسخ، زیرا آن ویژگی های شگفت انگیز، طرح های سودآور، سرعت شتاب سریع و پشتیبانی قابل اعتماد دارد.
دارای 5 طرح بندی فوق العاده است: کلاسیک، مد، موزاییک، ورزش و تکنولوژی. هر کدام از این پوسته ها با طرح های زیبا و منحصر به فرد ساخته شده است تا نیاز های کاربران را برآورده سازد. قالب شهاب سنگ به شما 11 سبک هدر جذاب ارائه می دهد که به شما این امکان را می دهد تا یک ایده عالی که برای سایتتان مناسب است راتنظیم کنید.
پست ها با ابزاری به نام Meteor Article مدیریت می شود. بنابراین شما به راحتی می توانید هر زمان که خواستید مقالات خود را ایجاد و مدیریت کنید. همچین شما می توانید ، مقالات خود را با طرح های مختلف سازماندهی و مدیریت کنید.
شهاب سنگ به شما آیکون های تاریخ، رسانه های اجتماعی و عنصر آب و هوا را ارائه می دهد. این قالب به شما اجازه می دهد تا وب سایت خود را به صورت وب سایت کاملا خبری تبدیل کنید.
این قالب با قوی ترین، سازنده صفحه Quix ساخته شده است. در Quix بیش از 50 عنصر وجود دارد که شما کمک می کند تا سایت خبری و سفارشی ایجاد کنید. شما می توانید این کار را در زمان کم انجام دهید.
شهاب سنگ سازگاری کامل با AMP برای تمام مرورگر ها دارد. این ویژگی تضمین می کند که وب سایت شما سازگاری کامل با تمام مرورگرها را دارد.
ویژگی های کلیدی:
- پنج پوسته اصلی
- پشتیبانی AMP
- ریسپانسیو کامل
- سازگاری با تمام مرورگرها
- 11 سبک سربرگ
- بیش از 50 عنصر در Quix
- درگ و دراپ در Quix
- مستندات غنی شده
- یکپارچه سازی فرمت
- فرمت های ارسال چندگانه
- بهینه سازی برای موتورهای جستجو
- پیش نمایش مقالات
جوملا یکی از بهترین سیستم های مدیریت محتوا برای طراحی وب سایت می باشد و پس از وردپرس به عنوان محبوب ترین سیستم مدیریت محتوا می باشد. قالب های آماده بسیاری در جوملا وجود دارند که با استفاده از آنها بهراحتی می توانید وب سایت خود را راه اندازی نمایید. گرچه استفاده از این قالب های آماده رایگان بدون هزینه می باشد اما برای امنیت بهتر و استفاده اصولی از قالب بهتر است عملیات ایجاد وب سایت خود را با استفاده از قالب آماده جوملا زیر نظر متخصص جوملا انجام دهید. یکی از سیستم های مدیریت محتوایی که دارکوب با استفاده از آنها وب سایت طراحی می نماید جوملا می باشد. البته دارکوب در طراحی سایت ها از قالب آماده استفاده نمی نماید و قالب ها توسط این مجموعه و از پایه تولید می گردند. طراحی سایت به صورت حرفه ای با استفاده از جوملا ممکن است و در تخصص مجموعه دارکوب می باشد. طراحی سایت با جوملا می تواند با زمان و هزینه کمتری نسبت به سایر روش ها باشد. استفاده از جوملا یکی از روش ها برای طراحی سایت ارزان می باشد.
در صورتی که قصد طراحی سایت از طریق جوملا را دارید و پس از نصب جوملا بر روی سرور لازم است قالب آماده جوملا دانلود نمایید. در صورتی که قصد دارید قالب آماده شما فارسی باشد دقت نمایید تا قالبی که دانلود می نمایید قابلیت RTL داشته باشد.
برای دانلود قالب های آماده جوملا 3 می توانید به سایت های زیر مراجعه نمایید:
More Than 4000 Free Joomla CMS Templates
Joomla templates - free and commercial joomla 3.x templates
Downloads | SJ Joomla3 Free | Free Templates | Joomla
Joomla Templates - MixWebTemplates
Free Joomla Templates - Best of 2014
Free joomla templates - Free joomla 3.0 templates - JoomlaShine
پس از دانلود قالب مورد نظر آن را می بایست در سیستم جوملای خود نصب نموده و سپس به عنوان قالب پیش فرض انتخاب نمایید. در صورتی که هیچ یک از قالب های رایگان جوملا نظر شما را جلب ننمود زمان آن رسیده که با صرف هزینه قالب مورد نظر خود را خریداری نمایید. برای خرید قالب جوملا کافی است به سایت http://www.templatemonster.com/ مراجعه نموده و بخش قالب های جوملا http://www.templatemonster.com/joomla-templates.php را مشاهده نمایید. در این بخش قالب های فراوانی وجود دارد که می توانید قالب مورد نظر خود را بیابید.
انتخاب رنگ برای وبسایت و طراحی سایت
در صورتی که از کد نویسی css استفاده کرده باشید با نحوه معین کردن رنگ ها در آن آشنا شده اید. دو نوع کد برای رنگ داریم کد های 6 رقمی به عنوان مثال #cc99ff و کدهای سه رقمی به عنوان مثال #c9f. رنگ های سازگار با مرورگر وب سایت رنگ های 3 رقمی هستند. که این سه رقم هر رقم آن دوبل در نظر گرفته می شود. به عنوان مثال کد رنگی به مانند #c9f کد اصلی آن این چنین است #cc99ff
به عنوان مثال:
Black (#000000) is written #000
Red (#ff0000) is #f00
Green (#00ff00) is #0f0
Blue (#0000ff) is #00f
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
انتخاب رنگ مناسب
استفاده از گروه رنگ های مناسب به وب سایت شما روح می بخشد. با استفاده از کدهای هگزا دسیمال انتخاب گروه رنگ های مناسب بسیار آسان می باشد. یک مجموعه سه تایی از رنگ ها نارنجی، ارغوانی و سبز آبی می باشد که به صورت #fc0, #c0f, و #0fc نوشته می شوند. شما با جا به جا کردن اعداد در رنگ های سه تایی می توانید رنگی که با سایر رنگ ها هارمونی داشته باشد را انتخاب نمایید.
1. رنگ مورد نظر خود را انتخاب نمایید.
در مثال بالا کد رنگ اولیه انتخاب شده #fc0 می باشد.
2. اعداد را جا به جا نمایید به طوری که هر عدد در جای قبلی خود نباشد.
f را آخر، c را اول و 0 به وسط منتقل می شود که نتیجه آن ارغوانی می باشد.
3. اعداد را جا به جا نمایید به طوری که دوباره در مکان قبلی نباشند.
فقط یک حالت باقی مانده که بدین صورت می باشد که #0fc سبز آبی می باشد.
شما این کار را می توانید همچنین با سایر رنگ هایی که سازگار با مرورگر نیستند نیز انجام دهید. اما می بایست این کار را به صورت دو تایی انجام دهید. به عنوان مثال آبی #859CFE, صورتی #FE859C, و سبز #9CFE85 که مواردی که می بایست جا به جا نمایید 85, 9c, و fe می باشند.
آیا واقعا استفاده از رنگ های سازگار مرورگر الزامی است
پلات رنگ های سازگار با مرورگر در سال 1990 طراحی گردید. و آن به این معنا است که در صورتی که از رنگ های استفاده نمایید که جزو رنگ های سازگار با مرورگر نیستند، ممکن است رنگ مورد استفاده شما در مرورگر به خوبی نمایش داده نشود. امروزه کاربران از کامپیوترهای استفاده می نمایند که در آنها از میلیون ها رنگ پشتیبانی می شود.
اما در صورتی که نمی دانید کاربر سایت شما چه کسی و می خواهید محتاطانه عمل نمایید استفاده از رنگ های سازگار با مرورگر امن تر است. شما با استفاده از رنگ های سازگار با مرورگر وب سایت می توانید طرح های جالبی را ایجاد نمایید.
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.
نکاتی مهم برای سئوکاران در 2020
سئو SEO: Search Engine Optimization تکنیکی است که برای افزایش رتبه وب سایت در نتایج موتورهای جست و جو استفاده می شود. با بهبود سئو در واقع وب سایت شما در معرض دید مخاطبان بیشتری قرار گرفته و ترافیک بالایی به سمت محتوای شما سرازیر می شود. برای کسب رتبه ی معقول شما باید لینک های معتبر کسب نمایید. اولین اقدام برای کسب لینک های معتبر استفاده کردن از متدهای مختلف برای داغ کردن لینک های وب سایت شما از روزهای آغازین تولد وب سایت است. توجه داشته باشید اگر مطالب شما مفید و جذاب باشد حتی وب سایت های بزرگ و مطرح نیز به صفحات مختلف وب سایت شما ارجاع خواهند داد.
با افزایش لینک های معتبر به سمت وب سایت شما در واقع رتبه، ارزش محتوا و کارتان نیز بهبود می یابد. برای ترقی در این مسیر می توانید راه های کسب رتبه های بالا و لینک های معتبر رقیب های موفق خود را بررسی نمایید. نکته بعدی که در پروسه رعایت سئو باید به آن توجه کنید نگهداری، پشتیبانی و بروزرسانی مداوم وب سایت است. همیشه در نظر داشته باشید که تمامی محتوای موجود در وب سایت شما، تک تک تصاویر و لینک های به کار گرفته شده در واقع محدوده ی برند و الفبای شما را به مخاطب القا می کند. توجه نمایید که پروسه داغ کردن مطالب و کسب لینک های معتبر پس از تکمیل محتوای وب سایت شما باید آغاز شود در غیر این صورت ممکن است نتیجه عکس بر رتبه بندی داشته باشد.
نکته کلیدی بعدی برای پویایی و به روز نگه داشتن شما برگرفته از اصل "Content is King" توجه ویژه به تولید محتوای معتبر و با ارزش به صورت مداوم در وب سایت است. این کار باعث می شود که وب سایت شما دائماً در معرض دید قرار گرفته و اعتبار تجاری تان را نیز افزایش می دهد. ایجاد صفحات وب سایت با ساختاری منسجم از لینک های داخلی معتبر بسیار در خور اهمیت است. رعایت اصول و سرویس های سئو باید تک تک صفحات وب سایت شما را با شروع از صفحه اول در بر گیرد تا تمام وب سایت تان در موتور جست و جو ایندکس گذاری و شناخته شده باشد. لینک های بازگشتی (Backlink) و ارجاع داده شده به سمت وب سایت شما در واقع بازدیدکننده ها و ترافیک کاربری بیشتری برای وب سایت شما فراهم کرده و این پروسه منجر به افزایش فروش خواهد شد.
گام بعدی این است که صفحات وب سایت خود را به دایرکتوری های افزایش رتبه بندی ارائه نمایید. با این کار کاربران مفید به سمت وب سایت شما هدایت شده و به این ترتیب پروسه داغ کردن لینک به بهترین نحو آغاز می شود. در واقع هر لینک ارجاع داده شده به سمت وب سایت شما یک مهر تایید بر اعتبار نام تجاری تان است.
نهایتاً وجود لینک های ارجاعی معتبر به سمت وب سایت شما یکی از تکنیک های سئو است که در طولانی مدت موجبات ترقی شما را فراهم می کند. توجه نمایید که این Backlink ها باید معتبر، شناخته شده و قابل اعتماد باشند.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
برترین ترندها و نکات سئو سایت در سال 2019

از اوایل قرن 21 تا کنون بحث بهینه سازی موتورهای جستجو (SEO) به یک موضوع فراگیر در دنیای وب تبدیل شده است. در این مدت الگوریتم های گوگل نیز تغییرات بسیار زیادی داشته و هوشمند تر از قبل شده اند. بهینه سازی هدفمند و مؤثر یک وب سایت علاوه بر ارتقای تجربه کاربری (UX) در افزایش رتبه آن نزد موتورهای جستجو نیز تأثیر بسزایی دارد. از طرفی با محبوبیت گوشی های هوشمند و استفاده از مرورگرهای مختلف در موبایل ها، روند تغییر و تکامل تکنیک های سئو بیش از پیش سرعت گرفته است. به همین دلیل در سال 2019 شاهد تغییراتی در سئو سایت خواهیم بود که تا چند سال پیش فقط به صورت فرضی مطرح شده بودند. می خواهید بدانید رعایت چه نکاتی در ارتقای رتبه وب سایت شما نقش حیاتی دارد؟ و چگونه می توان با استفاده از این تکنیک های کاربردی در کسب و کارهای آنلاین به نحو مؤثرتری ظاهر شد؟ با ما همراه باشید.
جستجوی صوتی
این روزها کاربران برای یافتن پاسخ سؤالات خود از دستیارهای شخصی هوشمند نظیر سیری (Siri)، الکسا (Alexa)، کورتانا (Cortana) و سایر برنامه های مشابه استفاده می کنند. کاربران سؤالات خود را در قالب "بهترین آنتی ویروس را از کجا بخرم؟" و یا "از چه شرکتی نرم افزار CRM تهیه کنم؟" مطرح می کنند. در آینده ای نزدیک شرکت ها و تأمین کنندگان باید اطلاعات مورد نیاز کاربران را با پاسخ به این سؤالات و حل مشکلات آنها در اختیارشان قرار بدهند.
محتوای وب سایت (Web Copy)، بلاگ و متن تبلیغاتی (Sales Copy) از جمله مواردی هستند که می توان به کمک آنها به سؤالات مشتریان بالقوه و خریداران پاسخ داد و مشکلات احتمالی آنها را رفع نمود. این روش ها به شرکت هایی که به دنبال ارتقای تجربه کاربری (UX) خود هستند کمک می کنند که اعتبار برند خود را نزد عموم افزایش بدهند.
جستجو در وب سایت آمازون
این روزها وب سایت آمازون به یک موتور جستجوی مجزا تبدیل شده است و مستقیماً با گوگل و بینگ رقابت می کند. کاربران قبل از خرید یک محصول با مراجعه به آمازون و جستجوی محصول مورد نظر از ویژگی های آن اطلاع می یابند؛ نظرات بقیه کاربران درباره محصول را می خوانند و آن را با محصولات مشابه مقایسه می کنند.
این بدان معناست که کلمات کلیدی و توضیحات مربوط به هر محصول باید برای کاربرانی که از آمازون به عنوان پلتفرم اصلی خود استفاده می کنند بهینه شود. شناسایی روش های مختلفی که کاربران در زمان جستجوی یک محصول به کار می برند باید به بخشی برای تعیین استراتژی های بهینه سازی سایت جهت اثر بخشی بیشتر در هر کسب و کار تبدیل شود.
بلاک چین
بلاک چین یکی از پیچیده ترین فناوری هایی است که با تأثیر گذاری در بخش های فنی در آینده ای نزدیک به انقلابی در دنیای تکنولوژی منجر می شود. فناوری بلاک چین از ابتدا برای انجام معاملات اینترنتی مختلف به وسیله بیت کوین و سایر ارزهای دیجیتال ایجاد شده بود. این فناوری کارکردی مشابه به یک پایگاه داده دارد با این تفاوت که مرکزیت نداشته و وابسته به ارگان خاصی نیست.
بلاک چین شامل مجموعه ای از بلاک ها (Blocks) می باشد که هر کدام حاوی داده های قابل تراکنش هستند و اطلاعات دیجیتالی را بدون کپی کردن منتقل می کنند. اطلاعات موجود در بلاک چین برای عموم قابل مشاهده است؛ بنابراین شفافیت در آن بسیار بالاست.
با فراگیر شدن تکنولوژی بلاک چین شرکت ها باید آن را با وب سایت های خود ادغام نمایند. این امر بر فعالیت توسعه دهندگان وب سایت و سئوکارانی که تلاش می کنند در کنار دستیابی به ترافیک واقعی، اطلاعات را از طریق تراکنش های بلاک چین نمایش بدهند نیز تأثیر خواهد گذاشت.
با ادغام بلاک چین و وب سایت ها فرصت مناسبی برای سئوکاران و توسعه دهندگان وب ایجاد می شود که بتوانند با همکاری یکدیگر مشکلات سازگاری با سیستم های مدیریت محتوای (CMS) مختلف را بر طرف نمایند. تیم تحقیقاتی Schema در حال ایجاد یک زبان نشانه گذاری جدید برای گواهینامه های بلاک چین و شناسه های کاربری آن می باشد. از طرف دیگر الگوریتم های شاخص گذاری و رتبه بندی وب سایت در مرورگرهای مختلف نیز باید با در نظر گرفتن تکنولوژی بلاک چین از نو تعریف شود.
در حال حاضر بلاک چین یک فناوری در حال توسعه است. پیش بینی شده است که بلاک چین در آینده ای نزدیک با جلب اعتماد کاربران به روشی بسیار امن برای تهیه محصولات، خدمات و اطلاعات از طریق اینترنت تبدیل خواهد شد.
نکات عملی در سئو وب سایت با هدف ارتقای رتبه نزد موتورهای جستجو
در ساده ترین تعریف بهینه سازی موتورهای جستجو (SEO) به معنی دیده شدن توسط مخاطبین هدف است. اما سئو همیشه به این سادگی ها نیست! روش ها و تکنیک های بهینه سازی همیشه در حال تغییر و تکامل می باشد و اینکه وب سایت شما چگونه در گوگل نمایش داده شود تحت تأثیر عوامل متعدد و دسته بندی های مختلفی است.
از آنجایی که زمان زیادی از سال 2019 نگذشته است، فرصت را مناسب دیدیم که به مهمترین عوامل بهینه سازی سایت در سال جدید اشاره کنیم:
1- سرعت
تابحال پیش آمده است که با کلیک بر روی یک لینک مدت زمان زیادی طول بکشد که یک صفحه برایتان باز شود؟ بهتر است بدانید که در این مواقع اکثر کاربران حتی منتظر بارگذاری کامل صفحه نیز نخواهند شد بلکه صفحه را سریعاً می بندند و دیگر هیچ وقت به آن مراجعه نمی کنند.

امروزه همه چیز به سرعت نور در حال گذر است و انتظار مراجعه کنندگان برای باز شدن سریع صفحات یک وب سایت امری طبیعی است. گوگل این مسأله را می داند و به وب سایت های سریعتر رتبه های بالاتری اختصاص می دهد. از طرفی کاربران تمایل دارند مدت زمان بیشتری را در وب سایت هایی که به سرعت بارگذاری می شوند صرف نمایند که این امر سبب ارتقای نرخ تبدیل (Conversion Rate) یک وب سایت خواهد شد.
2- زمان درگیری (Engagement Rate)
آیا می دانید کاربران چه مدت زمانی را در وب سایت شما صرف می کنند؟ و این زمان را به چه فعالیت هایی اختصاص می دهند؟
گوگل با نظارت و اندازه گیری معیارهای مختلف میزان درگیری افراد در وب سایت ها را می سنجد. از این معیارهای کلیدی می توان به زمان ماندگاری (Dwell Time) ، نرخ کلیک (Click Through Rate - CTR)، بازگشت مراجعه کنندگان (Return Visits) و ... اشاره کرد.
3- تولید محتوا
اگر با دنیای بازاریابی آشنا باشید احتمالاً باید این جمله از بیل گیتس در سال 1996 را شنیده باشید: "محتوا پادشاهی می کند."
یکی از مهمترین جنبه های سئو سایت که معمولاً از آن غفلت می شود محتوا است. محتوا تأثیر بسیار زیادی در تجربه کاربری (UX) دارد. چرا که کاربران به دنبال یافتن پاسخ سؤالات و مشکلات خود به سراغ وب سایت شما می آیند. بهترین و ارزشمندترین چیزی که شما می توانید در اختیار آنها قرار دهید یک محتوای با کیفیت است. همانطور که در بالا مطرح شد شما باید به کاربران اینترنتی دلیل قانع کننده ای برای صرف زمان و تعامل بیشتر با وب سایت خود بدهید. اگر تا به حال به این موضوع اهمیت نمی دادید بهتر است بدون لحظه ای تردید به فکر تغییر روند کسب و کار اینترنتی و وب سایت شرکتی خود باشید.
انواع مختلف محتوای باکیفیت که می توانید در وب سایت خود از آنها استفاده نمایید عبارتند از:
1-3- محتوای تخصصی:
یکی از معتبرترین جنبه ها برای اعتبار بخشیدن به هر کسب و کاری استفاده از محتوای ارزشمند است. محتوای تخصصی نقطه شروع خوبی برای ایجاد اعتماد میان شما و مشتریان بالقوه خواهد بود.
2-3- محتوای نیچ (Niche Content):
اطمینان یابید که محتوای شما متناسب با بازار هدفتان باشد. بهتر است محتوایی تولید کنید که مربوط به تخصص، کسب و کار و محصولتان است. در این صورت محتوای تولید شده حتماً برای رفع مشکلات احتمالی مخاطبان شما مفید خواهد بود. این امر علاوه بر تقویت سئو، زمان درگیری مراجعه کنندگان به وب سایت شما را نیز افزایش خواهد داد.
3-3- محتوای طولانی:
آیا می دانستید محتوا هر چه طولانی تر باشد کاربردی تر است؟ خیلی از افراد همچنان بر این باورند که محتوای کوتاهتر کاربران بیشتری را جذب خواهد کرد. در حالی که عملاً بر عکس است. مشاهدات نشان می دهد که محتوای طولانی جذاب تر است. محتوای طولانی و باکیفیت باعث می شود افراد زمان بیشتری را در یک صفحه صرف نمایند و امکان اشتراک محتوای طولانی در سایر رسانه های اجتماعی نیز بیشتر است. همچنین احتمال اینکه افرادی با کسب و کار مشابه در مطالب خود به محتوای شما لینک بدهند (Backlink) نیز افزایش خواهد یافت.
به عبارت دیگر احتمال استفاده از محتوای طولانی به عنوان منبع قابل اعتماد در سایر بلاگ ها و وب سایت هایی که دارای موضوع مرتبط هستند، افزایش می یابد. حتی الگوریتم Rankbrain گوگل (سومین الگوریتم مهم گوگل) نیز برای محتوای طولانی تر امتیاز بیشتری قائل می شود.
4-3- ویدیوها:
ویدیو در بیشتر وب سایت ها یکی از کم استفاده ترین روش های تولید محتوا است. با اینکه در زمان صحبت از سئو، متن یک وب سایت مهمترین شکل تولید محتوا قلمداد می شود اما ویدیو نیز به دلایل مختلفی از اهمیت زیادی بر خوردار است:
1-4-3- بر طبق پیش بینی ها در سال 2021 حدوداً 80 درصد از ترافیک اینترنت به دلیل وجود ویدیو خواهد بود. استفاده از ویدیوهای بهینه در یک وب سایت سبب افزایش زمان ماندگاری و کاهش نرخ پرش (Bounce Rate) خواهد شد.
2-4-3- ویدیوها قابلیت به اشتراک گذاری دارند. وب سایت های پر طرفدار ویدیو های محبوب را برای کاربران خود به اشتراک می گذارند و یک بک لینک برای مراجعه به صفحه ای که ویدیو اصلی در آن است قرار می دهند. همچنین امکان اشتراک ویدیو در رسانه های اجتماعی مختلف توسط سایر افراد وجود دارد. این روزها کسب و کارهای زیادی تولید ویدیوهای بهینه را به عنوان یکی از اصول مهم در استراتژی بازاریابی خود تعریف کرده اند.

5-3- تصاویر:
تصاویر نیز در کنار ویدیوها محتوای خیلی مهمی به شمار می آیند. امروزه کاربران تمایل دارند هنگام مطالعه یک متن در صفحه، عکس های با کیفیت و مرتبط به موضوع را نیز در کنار آن ببینند. استفاده از تصاویر بهینه در کنار محتوای متنی احتمال خواندن نوشته ها توسط کاربران را افزایش داده و با ارتقای UX تأثیر مثبتی در کسب و کار شما خواهد داشت.
4- تکنیک های سئو
روش ها و نکات زیادی وجود دارد که افراد می توانند با کمک آن وب سایت خود را بهینه نمایند. در صنعت سئو این روش ها در سه خط مشی کلاه سیاه (Black-Hat)، کلاه خاکستری (Gray-Hat) و کلاه سفید (White-Hat) قرار می گیرند.
"هیچ گاه به سراغ کلاه سیاه ها و کلاه خاکستری ها نروید."
سئو کلاه سیاه (Black-Hat SEO) شامل روش هایی برای فریب الگوریتم های گوگل و ارتقا در رتبه بندی ها بدون افزودن ارزش واقعی به وب سایت است. به عبارت دیگر سئو کلاه سیاه یک روش میانبر است که دقیقاً مثل سرقت از بانک به سرعت نتیجه می دهد. وب سایت هایی که تلاش می کنند تا به وسیله سئو کلاه سیاه الگوریتم های گوگل را دور بزنند دیر یا زود شناسایی شده و از طرف گوگل جریمه می شوند. این جریمه می تواند کاهش رتبه سایت و یا در موارد جدی تر از بین بردن کامل صفحه از ایندکس گوگل باشد. در کنار این روش سئو کلاه خاکستری وجود دارد که از تکنیک هایی با ریسک شناسایی کمتر برای ارتقای رتبه خود در مرورگرها استفاده می نماید. اما امکان شناسایی آن هنوز هم وجود دارد.
"تلاش برای فریب الگوریتم های گوگل بی فایده است. بهتر است مطابق با آنها پیش بروید."
استفاده از علمی ترین و صادقانه ترین تکنیک ها در بهینه سازی وب سایت مثل تکنیک هایی که در این مقاله آمده است به عنوان سئو کلاه سفید (White-Hat SEO) شناخته می شود. استفاده از این روش ها در سئو سایت موجب افزایش اعتماد کاربران و مرورگرها به وب سایت شما خواهد شد.
5- دسته بندی محتوا
دسته بندی محتوا در کنار استفاده از محتوای نیچ به توصیه گوگل یکی از روش های ارزشمند برای بهبود سئو است. به این صورت که شما بخشی از محتوا را به عنوان پایه در نظر می گیرید. این بخش در ادامه به توسعه سایر بخش ها کمک می نماید.
در دسته بندی محتوا پس از انتخاب محتوای پایه، سایر بخش ها که از محتوای پایه نشأت گرفته اند به عنوان محتوای فرعی شناخته می شوند. در این دسته بندی محتوای پایه و محتوای فرعی به یکدیگر متصل هستند. اگر یکی از بخش ها به خوبی عمل کند به لطف این اتصال سایر بخش ها نیز عملکرد خوبی خواهند داشت که این امر سبب تقویت کل محتوا خواهد شد.
6- سئوی انحصاری (Pre-Emptive SEO)
اگر تیتر این مقاله باعث شد شما تاریخ روز را دوباره در تقویم خود بررسی کنید، باید بگوییم که شما ناخودآگاه با نمونه ای از سئوی انحصاری روبرو شده اید.
بسیاری از مقالات و بلاگ ها با توجه به ترندهای روز نوشته می شوند. اگرچه تعداد زیادی از بازاریاب ها در یک زمان به یک موضوع مشابه می پردازند که این امر سبب ایجاد رقابت برای تهیه بهترین محتوا با توجه به الگوی مورد نظر خواهد شد.
سئوی انحصاری به شما کمک می کند که فراتر از امروز بیاندیشید. در عین حال که باید برای یافتن ترندهای پر طرفدار تلاش کنید، به طور نمونه می توانید با اضافه کردن نام سال جدید نیز تفاوت های زیادی ایجاد نمایید.
7- ابزارهای گوگل پلاس و گوگل سئو
با اینکه گوگل پلاس از جمله رسانه های قدیمی محسوب می شود اما هنوز هم یکی از پلتفرم های مفید جهت افزایش عملکرد سئو وب سایت است. گوگل در صورت استفاده از گوگل پلاس به کاربران امتیاز می دهد. بنابراین به شما توصیه می کنیم کلیه محتوای تولید شده برای معرفی کسب و کار خود را به همراه لینک وب سایت اصلی در گوگل پلاس قرار دهید.
از آنجایی که گوگل پلاس دیگر محبوبت سابق را ندارد نیازی نیست نگران استفاده از محتوای منحصر به فرد در آن باشید و بارگذاری محتوای موجود در وب سایت خودتان در آن کفایت می کند. به عبارت دیگر شما باید از این روش فقط برای تحت تأثیر قرار دادن گوگل استفاده نمایید نه مخاطبان هدفتان! البته هنوز هم امکان جذب مخاطب جدید از طریق گوگل پلاس وجود دارد اما نه به اندازه گذشته!
در کل استفاده از ابزارهای گوگل سبب ارتقای رتبه وب سایت شما در این مرورگر پر طرفدار خواهد شد. خوشبختانه بیشتر ابزارهای گوگل رایگان بوده و به راحتی قابل استفاده هستند.
تبلیغات میان متنی
سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگلاز جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
راههایی برای افزایش سرعت ایندکس شدن سایت شما
دیر ایندکس شدن صفحات وبسایت در گوگل میتواند به عنوان یک چالش برای وبسایتهای جدید و برای وبسایتهایی با مسائل مربوط به سئوی تکنیکال یا کیفیت محتوا باشد. این مقاله به شما کمک میکند تا دلایل بالقوهی اینکه چرا ممکن است گوگل با ایندکس شدن سایت شما مشکل داشته باشد را بیابید. گاهی اوقات این مسائل میتواند سریع برطرف شود، اما زمانهایی وجود دارد که باید عمیقتر شوید تا علت اصلی ایندکس نشدن صفحات سایت خود را بیابید. بنابراین در این مقاله دلایل ایندکس نشدن سایت و همچنین مشکلاتی که باعث دیر ایندکس شدن سایت در گوگل میشود را بررسی میکنیم.
دلایل رایج ایندکس نشدن سایت توسط گوگل
1- کدها غیر از 200 (OK) را پاسخ میدهند
در صورتی که صفحات شما یک کد پاسخ سرور 200 (OK) را ایجاد نکنند، انتظار نداشته باشید موتورهای جستجو آنها را ایندکس کنند (OK یا پاسخ موفق، زمانی است که درخواست در وب سرور با موفقیت پردازش شود و محتوا را به مرورگر بازگرداند، اکثرا درخواست های http در این وضعیت هستند). گاهی اوقات URLها که به طور تصادفی ریدایرکت میشوند خطاهای 404 یا 500 بسته مسائل CMS، مسائل مربوط به سرور یا خطای کاربر ایجاد میکنند. برای اطمینان از اینکه URL برای صفحه شما به درستی بارگذاری شده، یک بررسی سریع انجام دهید. اگر آدرس صفحه بارگذاری میشود و شما آن را می بینید، احتمالا خوب است. اما میتوانید همیشه URLهایی را از طریق HTTPStatus.io برای تأیید راهاندازی کنید.
2- توسط Robots.txt بلاک (مسدود) شده است
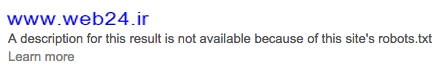
فایل /robots.txt در وبسایت شما (به عنوان مثال در http://www.domain.com/robots.txt واقع شده) دستورات خزیدن (کراول) به گوگل میدهد. اگر صفحه خاصی از وبسایت شما توسط گوگل ایندکس نشده، اینجا اولین مکانی است که باید بررسی کنید. در صورتی که صفحهای بر روی سایت قبلا ایندکس شده است و اکنون توسط robots.txt مسدود شده است، گوگل ممکن است پیامی نشان دهد مبنی بر اینکه «صفحه در دسترس نیست به این دلیل که فایل robots.txt در URL قرار دارد». پیام در تصویر زیر نشان داده شده است:
3- متا تگ رباتهای Noindex
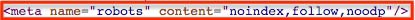
یکی دیگر از دلایل رایج اینکه چرا ممکن است صفحات در گوگل ایندکس نشوند این است که ممکن است متا تگ « noindex» در <head> صفحه داشته باشید. هنگامی که گوگل این متا تگ robots را میبیند یک دستور واضح است که نباید صفحه را ایندکس کند. گوگل همیشه به این دستور احترام میگذارد و میتواند به چند شکل بسته به نحوه کد گذاری آن باشد:
- Noindex، follow
- Noindex، nofollow
- Noindex، follow، noodp
- Noinde، nofollow، noodp
- Noinde
در اینجا نمونه ای از اسکرین شات آورده شده است در مورد آنچه که در <head> یک صفحه میتواند به نظر برسد:
برای بررسی اینکه صفحه شما آیا دارای متا تگ رباتهای noindex است، منبع کد را مشاهده کنید و کد را در <head> دنبال کنید. اگر وبسایت شما با جاوا اسکریپت رندر شده است، ممکن است لازم باشد از ویژگی Inspect Element گوگل کروم برای مشاهده <head> به طور صحیح استفاده کنید.
4- تگ X-Robots Noindex
شبیه متا تگ robots، یک تگ X-robots توانایی کنترل کردن ایندکس شدن در گوگل را از طریق یک تگ سطح صفحه (page-level tag) فراهم میکند. با این حال، این تگ در هدر پاسخ یک صفحه خاص یا سند استفاده میشود. این تگ معمولا بر روی صفحات غیر HTML استفاده میشود که هیچ <head> وجود ندارد مانند فایلهای PDF، فایلهای DOC و سایر فایلهایی که وبمستران مایل نیستند در گوگل ایندکس شود.
5- محتوای تکراری داخلی در وبسایت
تکرار محتوای داخلی یک ریسک برای هر سئو کاری است. محتوای تکراری داخلی ممکن است باعث شود گوگل صفحه شما را ایندکس نکند، اما نسبتهای زیاد محتوای تکراری در صفحات شما احتمالا باعث خواهد شد که رتبهبندی خوبی نگیرید. بنابراین اگر صفحه خاصی دارید که مقدار زیادی محتوای مشابه با صفحه دیگر در سایت شما دارد ممکن است این دلیلی باشد که صفحه شما در گوگل ایندکس نشده و یا رتبهبندی خوبی نگیرد.
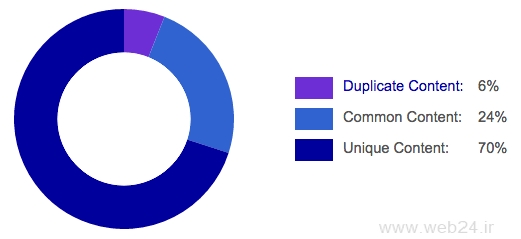
برای بررسی محتوای داخلی تکراری، پیشنهاد میشود که از ابزار Siteliner برای کراول شدن وبسایت خود استفاده کنید. این ابزار به شما همه صفحات با محتوای تکراری را گزارش میدهد و همچنین به شما یه نمایه گرافیکی از اینکه چند محتوا بر روی وبسایت شما تکرار شده است را نشان میدهد.

گوگل به وضوح در راهنمای کنسول جست و جو ی خود بیان میکند که وبسایتها باید محتوای مشابه را به حداقل برسانند. ممکن است که صفحاتی بر روی سایت با محتوای بسیار مشابه بتوانند هنوز تا حدی رتبه بگیرند، با این حال صفحاتی که دقیقا محتوای مشابهی دارند احتمالا از نتایج جستجوی گوگل به سرعت جدا خواهند شد. این صفحات ممکن است از نتایج جستجو تحت اطلاعیهای مانند زیر حذف شوند:

6- تکرارهای خارجی
محتوای تکراری خارجی بدان معناست که ممکن است محتوای وبسایت شما از دیگر وبسایتها کپی شده باشد. نسبتهای زیاد محتوای تکراری یک نشانه مطمئن برای گوگل از محتوایی با کیفیت پایین است و باید با هر هزینهای از آن دوری کرد. مهم نیست که آیا وبسایت شما یک سایت بازاریابی با تولید مشتری راغب (lead generation)، فروشگاه تجارت الکترونیک، پلتفرم انتشار آنلاین یا وبلاگ شخصی است، برای همه قواعد مشابه اعمال میشود.
یک راه برای تشخیص دادن اینکه محتوای شما با سایتهای دیگر تکراری است این است که یک اسنیپت از محتوا را به صورت نقل قول در جستجوی گوگل قرار دهید که نشان میدهد به عنوان مثال توضیحات محصولی با تعدادی از دیگر سایتها تکراری است. اما لازم به ذکر است که برندهای معتبر احتمالا در نتایج جستجوی گوگل با محتوای تکراری رتبه خوبی خواهند داشت. با این حال، سایتهایی با اعتبار کمتر ممکن است به طور کامل ایندکس نشوند و یا رتبه خوبی با محتوای تکراری مانند توضیحات محصول ارائه شده توسط تولید کننده در سایت آن نگیرند.
برای بررسی محتوای تکراری خارجی، پیشنهاد میشود که از Copyscape برای اینکه نقشه سایت شما یا یک مجموعه خاصی از URLها کراول میشوند یا نه استفاده کنید. این ابزار یک گزارش بسیار مفید در مورد محتوای تکراری سایت شما نسبت با سایتهای دیگر را گزارش میدهد. در تصویر زیر اسکرین شات از آن چیزی است که نشان داده میشود.
بلیغات درون متنی/
اگر تمایل دارید خدمات درب شیشه ای ، راهبند ، دوربین مدار بسته و کرکره برقی را به بهترین قیمت و با کیفیت ترین خدمان نصب را در تهران و کل ایران داشته باشید با شرکت قائم درب تماس بگیرید.
تبلیغات درون متنی

7- به طور کلی نبود ارزش برای ایندکس شدن از نظر گوگل
همچنین ممکن است یک صفحه خاص یا کل وبسایت شما بسیار بد باشد تا آنجا که ارزش کافی برای ایندکس شدن از نظر گوگل را نداشته باشد. برای مثال سایتهای همکاری در فروش (affiliate sites) که چیزی جز تبلیغات پویا ایجاد نمیکنند برای کاربر ارزش کمی دارد. گوگل الگوریتم خود را برای جلوگیری از رتبهبندی چنین سایتهایی تصحیح کرده است.
8- وبسایت هنوز جدید و تأیید نشده است
وبسایتهای جدید توسط گوگل و موتورهای جستجوی دیگر به سرعت ایندکس نمیشوند. از لینکها و سایر سیگنالها، گوگل ایندکس میکند و بنابراین یک وبسایت در نتایج جستجویش رتبه میگیرد. به همین دلیل است که ساخت لینک یا لینک بیلدینگ به ویژه برای وب سایت های جدید بسیار مهم است.
9- زمان بارگذاری صفحه
اگر سایتی دارید که صفحات آن بسیار آهسته بارگذاری میشوند و مشکل آنها برطرف نشده گوگل رتبه شما را کاهش داده و حتی ممکن است از فهرست جستجوی موتور خود آن را خارج کند. به طور کلی، صفحه به سادگی رتبه آن پایین میآید اما به بدی آن نیست که اصلا ایندکس نشود.
برای بررسی زمان بارگذاری صفحه میتوانید از ابزار Google’s Page Speed Insights یا ابزار GTMetrix استفاده کنید. در تصویر زیر نمونهای از گزارش که توسط ابزار گوگل ارائه شده نشان داده شده است:
10- صفحات یتیم (Orphaned)
گوگل، وبسایت شما (و نقشه سایت XML) را برای یافتن لینکهایی به مطالب شما، بروز رسانی ایندکس خود کراول میکند و رتبهبندیهای سایت شما در نتایج جستجوی خود (از جمله عوامل دیگر) تحت تأثیر قرار میدهد. اگر گوگل نتواند لینکی را به مطالب شما یا بر روی سایت شما یا یک سایت خارجی پیدا کند، در نتیجه برای گوگل وجود ندارد و آن ایندکس نخواهد شد. صفحات بدون لینکهای داخلی به عنوان صفحات یتیم نامیده میشوند و آنها میتوانند دلیل کاهش ایندکس در گوگل باشند. برای تعیین اینکه صفحه یا صفحات شما قابل یافتن هستند، پیشنهاد میشود برای کراول شدن سایت خود از ابزاری مانند Screaming Frog استفاده کنید و سپس برای URLهای خاص در سؤال جستجو کنید. در اینجا مثالی از آنچه که میبینید آورده شده است:

یک روش قویتر برای بررسی صفحات یتیم این است که URLها را از Screaming Frog crawl فرستاده و یک صفحه گستردهای تهیه کنید که URLها با نقشه سایت XML همگام سازی شوند. این امر به شما اجازه خواهد داد فوری همه URLهایی که در نقشه سایت XML شما وجود دارند را شناسایی کنید اما در طی کراول کشف نمی شوند. به یاد داشته باشید که تنظیمات کراول شما میتواند امر کند که URLها کراول شوند.
دلایل دیر ایندکس شدن سایت

1- طراحی نامناسب سایت
اگر ساختار و طراحی سایت به گونهای باشد که گوگل نتواند لینکهای مورد استفاده شما را در سایت پیدا کند و همچنین برای یافتن محتوای سایت شما دچار مشکل شود، بنابراین ایندکس شدن سایت شما با مشکل روبرو خواهد شد. بسیاری از تکنولوژی های مرتبط با وب نیز ممکن است چنین اختلالی را در سایت شما ایجاد کنند، این موضوع باید توسط برنامه نویس سایت مورد بررسی قرار گیرد و رعایت شود.
2- نبود لینکهای داخلی و خارجی مناسب در سایت
صفحات وبسایت شما باید حداقل به یکی دیگر از صفحات موجود در وبسایت یا وبسایتهای دیگر لینک شوند. موتورهای جستجوگر در نتایج خود، صفحاتی را که به صفحهای داخلی همان سایت یا صفحهای خارجی (سایت دیگر) لینک نمیشوند را ایندکس نخواهند کرد. به این دلیل که گوگل به راحتی آن صفحه را پیدا نمیکند و نمیتواند تغییرات آن را دنبال کند.
3- سرعت بارگذاری سایت
در صورتی که سرعت بارگذاری صفحات سایت شما کند باشد، گوگل به جای ایندکس کردن سایت شما به سراغ سایتهای دیگری میرود که سریع بارگذاری میشوند و محتوای آنان را ایندکس میکند.
4- استفاده نکردن از نقشه سایت گوگل
با توجه به اینکه روزانه میلیونها مطلب، ویدئو، تصویر و غیره به اینترنت اضافه شده، برای نمایش بهتر آنها در نتایج موتور جستجو باید توسط خزندههای موتور جستجو مورد بررسی قرار گیرند، از این رو داشتن نقشه سایت امری ضروری است. بنابراین در صورت نداشتن نقشه سایت، گوگل خودش تصمیم میگیرد که با چه سرعتی صفحات سایت شما را کاوش کند و اگر تناوب بروزرسانی سایت شما کم باشد، در صورت تعریف نکردن نقشه سایت، باعث دیر ایندکس شدن مطالب سایت میشود. لازم به ذکر است که سایتهای خیلی بزرگ که مطالب زیادی دارند برخی مواقع توصیه میشود به جای استفاده از نقشه سایت اجازه دهند تا گوگل خودش مطالب را ایندکس کند.
5- استفاده نادرست از نقشه سایت گوگل
نقشه سایت یا Sitemap یکی از قسمتهای بسیار مهم برای ایندکس شدن صفحات وبسایت است، با کمک نقشه سایت میتوانید صفحات وبسایت خود را به منظور اطلاع رسانی به گوگل و دیگر موتورهای جستجو، فهرست کنید تا رباتهای گوگل وبسایت شما را با دقت بیشتری بررسی کنند. همچنین هر زمان که محتوای یک صفحه تغییر میکند باید نقشه سایت هم تغییر کند، اما بسیاری از مدیران سایتها به جای نقشه سایت پویا، یک فایل استاتیک و ثابت را به عنوان Sitemap خود به گوگل معرفی میکنند و این همان دلیلی است که صفحات شما یا دیر ایندکس میشوند و یا ایندکس نخواهند شد.
6- سرعت بروزرسانی اطلاعات سایت
اگر وبسایت خود را به طور مکرر با محتوای باکیفیت بروزرسانی کنید، موتورهای جستجو به سایت شما علاقه مند خواهند شد. به طور کلی موتورهای جستجو بروزرسانی منظم را دوست دارند و توجه ویژهای به محتوای سایت دارند. موتور جستجوی گوگل سرعت خزنده خود را با سرعت بروزرسانی اطلاعات سایت شما وفق میدهد؛ بدین صورت که اگر روزی یک مطلب در سایت خود بگذارید خزنده گوگل هم روزی یکبار به سایت شما سر خواهد زد و اگر روزی 10 مطلب در سایت خود بگذارید خزنده گوگل هم سرعت خود را افزایش میدهد تا بتواند مطالب سایتتان را ایندکس کند. بنابراین تناوب ایندکس شدن مطالب سایت، به تناوب بروزرسانی سایت شما بستگی دارد.
7- قطعی یا مشکل سرور در سایت
ممکن است برای شما پیش آمده است که به دلیل ایجاد مشکلاتی در سرور و یا اختلالهایی در تنظیمات DNS دامنه پیامی مبنی بر عدم دسترسی ربات گوگل به سایت در پنل مدیریت کنسول جستجوی گوگل دیده باشید. این قبیل مشکلات حتما بر روی ایندکس شدن صفحات سایت تأثیر خواهند گذاشت. اما اگر در مدت زمان کوتاهی و سریع این مشکلات را برطرف کنید دسترسی رباتهای گوگل به صفحات سایت شما ممکن شده و با بازخوانی مجدد، ایندکس مطالب را انجام خواهند داد. لازم به ذکر است در صورت رفع نکردن مشکل، گوگل سایت شما را از نتایج خود حذف میکند تا زمانی که سایت دوباره به عالت عادی برگردد که در اینصورت ممکن است مدت زمانی طول بکشد تا سرعت ایندکس شدن صفحات به حالت قبل برگردد.
انتشار ویدئو در سایت با HTML5
قرار دادن ویدئو در سایت با HTML5
با استفاده از HTML5 و معرفی تگ ویدئو، نویسندگان وب اکنون قادرند از مزایای پیشرفتهای اخیر در رمزگذاری رسانهها استفاده کنند. این کدکهای ویدئویی (video codecs) به طور قابل توجهی فشردهسازیهای بهبود یافتهای را با فرگمنتیشنهای قابل مشاهده (گسستگی) کمتر ایجاد میکنند. افزایش تقاضا در اینترنت برای محتوای ویدئویی از جمله فیلم، یوتیوب، سرویسهای آنلاین بازی ویدئویی هر ماه بیشتر و بیشتر میشود.
همه این ترافیک جدید باعث شده است که برای شرکتهای مختلف ایجاد انگیزه شود تا ویدئو کدکهای کارآمدتری را تولید کنند که هم سرور و هم بارگذاری ترافیک کاهش یابد. همچنین تعداد دستگاههایی که قادرند این محتوا را استفاده کنند در حال افزایش است. با استاندارد سازی بر روی تعداد کمتر کدکها، تولیدکنندگان سختافزار همچنین قادرند شروع به افزودن رمزگشایی سریعتر سختافزارها در دستگاههای جدید بکنند.
در دنیای مرورگر وب؛ موزیلا، گوگل و اپرا بر اساس webm که قالبی چند رسانهای برای ارائه یک فرمت ویدئویی آزاد و با کیفیت بالا است و همچنین OGG، استاندارد سازی شده اند، بنابراین این کد به دلیل تداخل با ابزارهای داخلی مرورگر کار نمیکند. برای انجام این کار باید فرمت ویدئوی شما .mp4 باشد. این در حالی است که اینترنت اکسپلورر و اپل سافاری از فرمت کانتینر MP4 با MPEG-4 AVC (Audio Video CODEC) استفاده میکنند.

استفاده کردن از تگ ویدئو بسیار آسان است، بخصوص هنگامی که با پیچیدگی جاسازی کد در هنگام وارد کردن ویدئو با فلش مقایسه میشود. کدی که در زیر نشان داده شده برای ایجاد فریم ورک video player است و این کد برای ویدئو یک لایهبندی ساده ایجاد میکند. کد html چیزی شبیه به کد زیر است:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Video Player</title>
<style>
body { font-family: sans-serif; border: 0; margin: 0; padding: 0; }
header { text-align: center; }
#player { display: table; width: 100%; padding: 4px; }
#player > div { display: table-cell; vertical-align: top; }
</style>
</head>
<body>
<header>
<h1>HTML5 Video Player</h1>
</header>
<section id="player">
<div> <!-- The video will appear here-->
</div>
</section>
</body>
</html>
چگونگی اضافه کردن تگ ویدئو در HTML5
بسیاری از توسعه دهندگان و طراحان وب وجود دارند که هنوز در مورد قرار دادن ویدئو بر روی صفحه وب خود با کمک HTML5 تحقیق و بررسی نکردهاند. فکر میکنند فرایند پیچیده و مشکل است اما واقعا اینگونه نیست. یک کد ساده که میتواند در اضافه کردن یک ویدئو به صفحه وب به شما کمک کند به شرح زیر است:

بدیهی است که این کد تنها زمانی کار میکند که یک video player با موفقیت به وبسایت اضافه شود و این کار باید بدون استفاده از هر گونه نرمافزار سایتهای دیگر (third party) انجام شود. مسئله پیچیده اصلی زمانی شروع میشود که با نوع مرورگر وب برخورد میکند که برای مشاهده چنین ویدئوهایی همراه با رمزگذری ویدئویی استفاده میشود؛ از آنجایی که Syntax (نحوه نوشتن و قرارگیری کلمات و عبارات به صورت صحیح در یک زبان برنامه نویسی) نقش بسیار کمی را در کل فرایند ایفا میکند. پیچیدگیها و مسائلی که از مرورگرها به وجود میآید زیاد غیر معمول نیستند، زیرا برنامه نویسان وب همیشه در گذشته با چنین مسائلی رو به رو بودهاند. همینکه یک نسخه جدید از مرورگری در دسترس است، نگرانی در مورد سازگاری آنها به وجود میآید. این امر مجبور کرده است توسعه دهندگان و طراحان وب اطمینان حاصل کنند که مرورگرهای جدید مانند کروم 4 و حتی اینترنت اکسپلورر با موفقیت استانداردهای جدید را پیاده سازی کردهاند که به ویدئو اجازه میدهد از طریق کد جاسازی شده اجرا شوند.
استفاده از HTML5 برای انتشار ویدئو دارای محدودیتها و نقاط ضعف خود میباشد. محدودیت اصلی که در اینجا به وجود میآید این است که HTML5 به کاربران اجازه نمیدهد یک ویدئو را به صورت تمام صفحه (full screen) ببینند. برخی مرورگرها از نمایش تمام صفحه پشتیبانی میکنند اما بسیاری از آنها این پشتیبانی را نمیکنند. علاوه بر این، پخش کننده با یک منوی بسیار ساده است؛ بدان معنا که امکان سفارشی سازی منو با توجه به سایت کم است تا بتواند مرتبط تر با نام تجاری شود. یک مثال ساده میتواند گوشههای video playback باشد. تغییرات در این گوشهها به دلیل استفاده از مرورگرهای مختلف رخ میدهد. برای مثال در فایرفاکس یک ویدئو ممکن است کمی عادی با گوشههای گرد به نظر برسد، اما در مرورگرهایی مانند کروم video playback ممکن است چهارگوش توپر باشد که رسمی تر به نظر میرسد.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
چگونگی اضافه کردن ویدئوی HTML5 به یک صفحه وب
1- در ابتدا اپلیکیشن Easy HTML 5 Video را باز کنید
2- فایل ویدئو را به پنجره اصلی بکشید و یا بر روی select new video کلیک کنید.
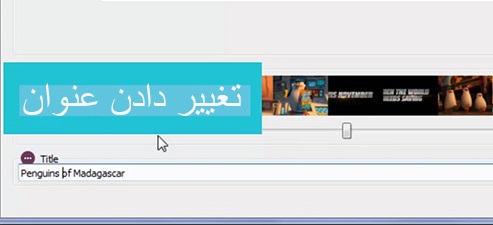
3- عنوان ویدئوی خود را تغییر دهید.

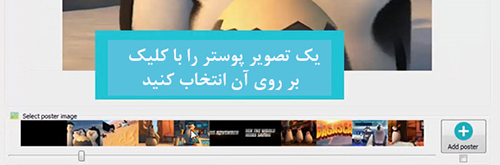
4- میتوانید از طریق کلیک کردن بر روی تصاویر کوچک، یک پوستر را تنظیم کنید. همچنین میتوانید پوستر خاص خود را با کلیک بر روی دکمه Add poster اضافه کنید.

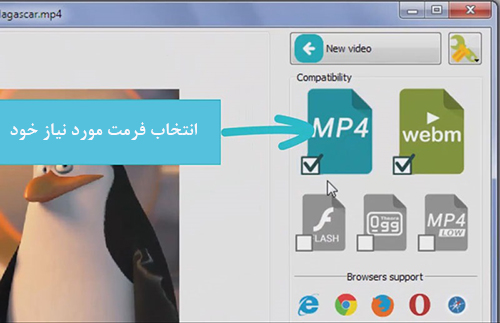
5- فرمتهای مورد نظر خود را انتخاب کنید. ویدئوی شما به آن تبدیل خواهد شد.

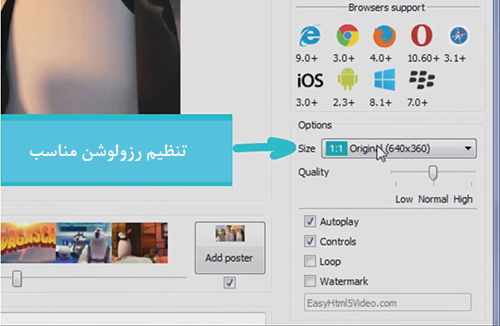
6- وضوح مناسب را تنظیم کنید. همچنین میتوانید گزینههای دیگر را تغییر دهید. برای مثال میتوانید واترمارک خاص خود را که بر روی ویدئو نشان داده خواهد شد را تنظیم کنید.

7- تبدیل شدن شروع میشود
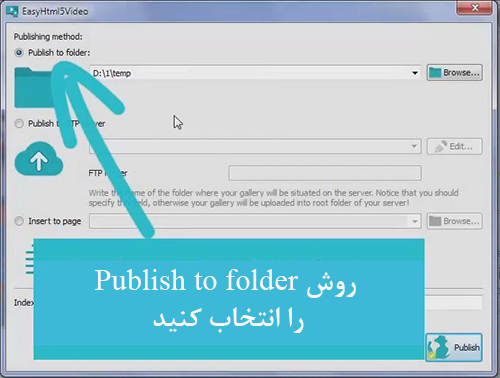
8- روش Publish to folder را انتخاب کنید تا مسیر ویدئوی تبدیل شده انتخاب شود.

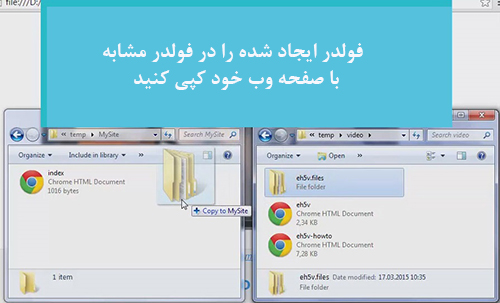
9- فولدر ایجاد شده eh5v.files را در جایی که صفحه html شما واقع شده کپی کنید.

10- فایل eh5v-howto.html را باز کنید. کد html5 video را کپی کنید.

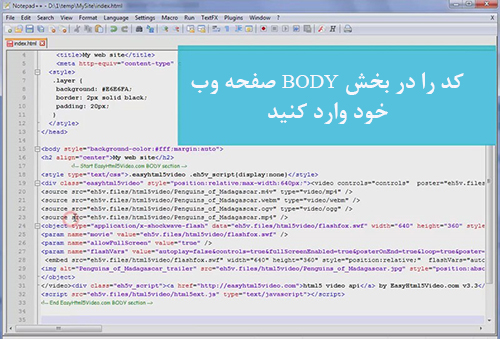
11- صفحه html خود را باز کنید و کد را در بخش BODY در جاییکه میخواهید ویدئو دیده شود وارد کنید (paste).
12- ویدئوی شما در سایت قرار گرفته است.

همانطور که میبینید وب در حال تغییر است، در گذشته برای نمایش ویدئو در سایت مجبور به استفاده از پلاگینهای مختلف برای اینکار بودید. در حال حاضر اینکار توسط خود مرورگر انجام میشود. HTML5 این قابلیت را به شما میدهد که به راحتی ویدئوی خود را در صفحه و توسط خود مرورگر نمایش دهید. البته باید این نکته را در طراحی سایت خود در نظر داشته باشید که این کد فقط بر روی مرورگرهای مدرن سازگاری کامل را دارد. برای اجرای ویدئوهای خود بر روی تمام مرورگرها باید از پلاگینهایی مانندFlash video player استفاده کنید.
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.